微信小程序学习(二)——WXML
本文共 1660 字,大约阅读时间需要 5 分钟。
昨天是小程序组件的简单学习,今天就继续WXML的学习。WXML(WeiXin Markup Language)是框架设计的一套标签语言,用来描述小程序页面的结构。
数据绑定:
动态数据均来自data,在js中访问data用this.data,改变用setData()
- 简单绑定: (Mustache语法:双大括号将变量包起来,例如{ {message}}) 作用于: 内容、组件属性(id=”item-{ {id}}”)、控制属性(wx:if=”{ {condition}}”) 运算: 可在{ {}}中进行简单的运算 三元运算 算术运算 逻辑判断:wx:if=”{ {length>5}}” 字符串运算:{ {“hello”+name}} 组合: 可以在Mustache内直接进行组合,构成新的对象或者数组 数组组合:wx.for=”{ {[zero,1,2,3,4]}}” 对象组合:
{ {for}} { {bar}}
也可以用扩展运算符…来将一个对象展开
 如果对象的key和value相同,也可以间接表达
如果对象的key和value相同,也可以间接表达  上述方式(对象组合)可以随意组合,但是如有存在变量名相同的情况,后边的会覆盖前面
上述方式(对象组合)可以随意组合,但是如有存在变量名相同的情况,后边的会覆盖前面 
条件渲染:
- wx:if=”{ {condition}}”判断是否渲染该代码块,也可以用wx:elif和wx:else来添 加一个else块
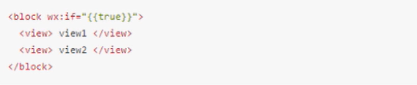
- block wx:if:因为wx:if是一个控制属性,需要将她添加到一个标签上,但是如果我们想一次性判断多个组件标签,我们可以使用一个
<block />标签将多个组件包装起来,并在上边使用wx:if控制属性。<block />不是组件,只 是一个包装元素,只接受控制属性。
列表渲染:
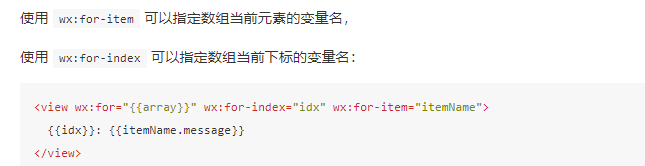
- wx:for: 使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件,默认数组当前项的下标变量名默认为index,数组当前项的变量名默认为item
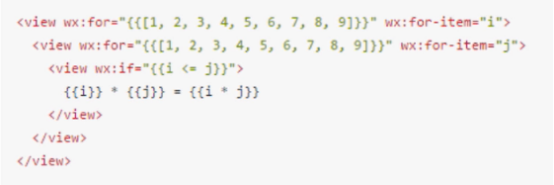
 wx:for也可以嵌套,九九乘法表:
wx:for也可以嵌套,九九乘法表: 
模板:
template,可在模板中定义代码片段,然后在不同的地方调用
-
定义模板:
使用name属性,作为模板名字 -
使用模板:
使用is属性,声明需要的使用的模板,然后将模板所需要的data传入。 is属性可以使用Mustache语法,来决定具体需要渲染哪个模板 模板只能使用data传入数据
模板只能使用data传入数据
事件:
- 事件概述: 事件: 用户对界面操作的响应 绑定事件: 以bind或catch开头,然后跟上事件的类型,如 bindtap,catchtouchstart
bind事件不会阻止冒泡事件向上冒泡,catch可以阻止冒泡事件向上冒泡
- 事件对象: type,通用事件类型 timeStamp,该页面打开到触发事件所经过的毫秒数 target,触发事件的源组件
 currentTarget,事件绑定的当前组件
currentTarget,事件绑定的当前组件  dataset,在组件中可以定义数据,这些数据将会通过事件传递给SERVICE。 书写方式:以data-开头,多个单词由连接符-连接,不能有大写(大写会自动转成小写),例如data-element-type在event.target.dataset中会将连 字符转成驼峰elementType touches:是一个触摸点的数组
dataset,在组件中可以定义数据,这些数据将会通过事件传递给SERVICE。 书写方式:以data-开头,多个单词由连接符-连接,不能有大写(大写会自动转成小写),例如data-element-type在event.target.dataset中会将连 字符转成驼峰elementType touches:是一个触摸点的数组  detail:特殊事件所携带的数据,如表单组件的提交事件会携带用户 的输入,媒体的错误事件会携带错误信息
detail:特殊事件所携带的数据,如表单组件的提交事件会携带用户 的输入,媒体的错误事件会携带错误信息 - 事件分类: 冒泡事件:当组件上的事件被触发后,该组件会向父节点传递 非冒泡事件:当组件上的事件被触发后,该组件不会向父节点传递
 bind事件不会阻止冒泡事件向上冒泡,catch可以阻止冒泡事件向上冒泡
bind事件不会阻止冒泡事件向上冒泡,catch可以阻止冒泡事件向上冒泡
引用:
WXML:提供两种文件引用方式 import和include
import:可以在该文件中使用目标文件定义的template
include:可以将目标文件除了<template />的整个代码带入,相当于是拷贝到include位置 转载地址:http://tvmgn.baihongyu.com/
你可能感兴趣的文章
how to move pivot to origin
查看>>
Optimizate objective function in matrix
查看>>
Convert polygon faces to triangles or quadrangles
查看>>
How do I divide matrix elements by column sums in MATLAB?
查看>>
read obj in matlab
查看>>
find out the neighbour matrix of a mesh
查看>>
Operators and special characters in matlab
查看>>
As-Conformal-As-Possible Surface Registration
查看>>
qmake Variable Reference
查看>>
ML 14 part2 principal component analysis
查看>>
Lesson 2 Gradient Desent
查看>>
lesson 5 memory model
查看>>
lesson 6 threads synchronization
查看>>
lesson 7 strategies for efficient CUDA programming
查看>>
using cuda7.0 in matlab2015b with vs2013 compiler
查看>>
convert RGB image with hole into binary image with hole filled
查看>>
rotate object in matlab
查看>>
find border vertex
查看>>
matlab sliced variable
查看>>
create symbolic array
查看>>